روندهای برتر طراحی وب برای تسلط در سال 2023
روندهای برتر طراحی وب
پیشرفت های سریع در فناوری به طور قابل توجهی بر روند طراحی وب سایت تأثیر گذاشته است. اجزای طراحی و ویژگی هایی که زمانی پیشرو در نظر گرفته می شدند، اکنون فرسوده، استفاده بیش از حد و پیش پا افتاده شده اند. آخرین چیزی که هنگام ورود بازدیدکنندگان به سایت شما می خواهید این است که تبدیل های احتمالی را به دلیل ظاهر قدیمی یا عدم انطباق با استانداردهای ضروری وب از دست بدهید.
خوشبختانه، سئودل برجسته ما با جدیدترین گرایش های طراحی وب سایت، وب سایت های بسیار کاربردی و کاربرپسند را توسعه می دهد که عملکرد استثنایی و زیبایی شناسی چشمگیر دارند. ما می خواهیم برخی از جدیدترین پیشرفت ها، روندهای فناوری دیجیتال، استانداردها و پیش بینی ها برای سال 2023 را ارائه دهیم.
گرایش های طراحی وب 2023
برخی از جنبههای طراحی وب، مانند ناوبری کاربر پسند، امنیت دادهها و زمان بارگذاری سریع، همیشه حیاتی باقی خواهند ماند. با این حال، میتوانید با ترکیب برخی از این ویژگیها و عناصر خلاقانه که در سایت خود را در موتور جستجو حفظ کنید.
1. اسکرول جذاب
پیمایش اختلاف منظر یک جلوه وب به طور گسترده ای است که به بخش های خاصی از یک صفحه وب پویایی می بخشد. معمولاً در برنامههای با عرض کامل، همراه با تصاویر، ویدیوها یا تصاویر بافتدار که به عمق صفحه کمک میکنند، استفاده میشود. هنگامی که کاربران از کنار رسانه عبور می کنند، عمل پیمایش این توهم را ایجاد می کند که رسانه در پشت بخش های مجاور قرار گرفته است و محتوا را جذاب تر می کند.
2. زمان بارگذاری وب سایت و سرعت صفحه پادشاه هستند
یکی از حیاتی ترین استانداردهای طراحی وب، حول محور زمان بارگذاری سریع می چرخد. سرعت بارگذاری سریع اجزای حیاتی تجربه کاربر (UX) و بهینهسازی موتور جستجو ( SEO ) برای سالها بوده است و همچنان اولویت اصلی برای وبسایتهای با رتبه بالا و با تبدیل بالا است.
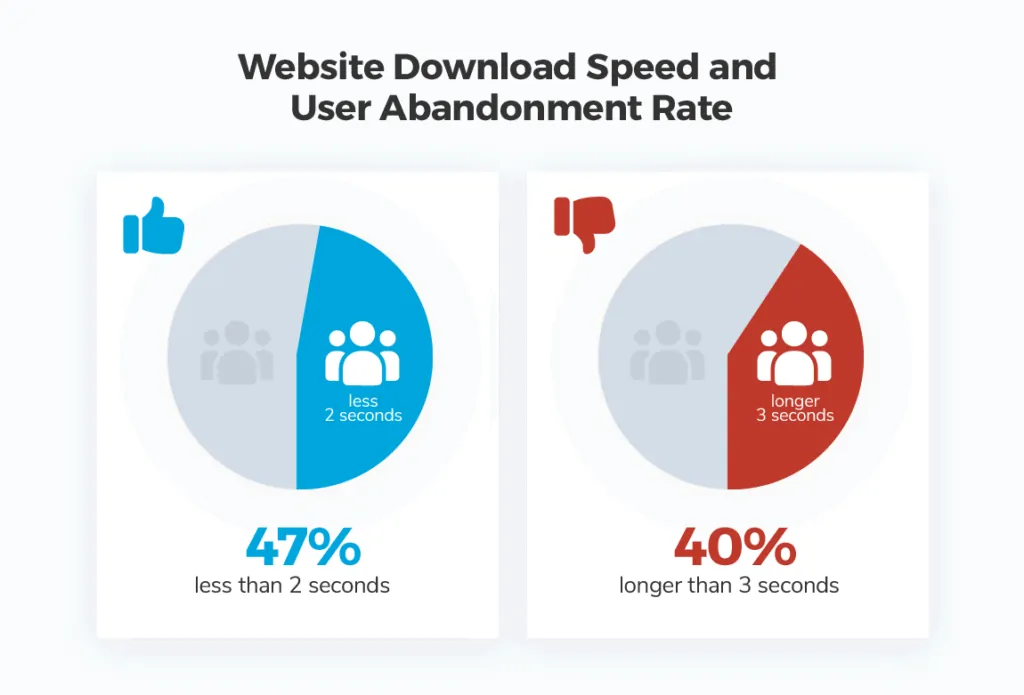
تحقیقات نشان میدهد که بیش از نیمی از کاربران اینترنت انتظار دارند وبسایتها در عرض دو ثانیه پس از کلیک کردن روی یک لینک، به سرعت بارگذاری شوند. اگر بارگذاری سایت شما بیش از سه ثانیه طول بکشد، بازدیدکنندگان احتمالاً آن را رها می کنند و احتمالاً هرگز باز نمی گردند. عملکرد وب سایت مستقیماً بر درآمد شرکت تأثیر می گذارد. به عنوان مثال، Pinterest موفق شد زمان انتظار درک شده را تا 40٪ کاهش دهد که منجر به افزایش 15٪ در ترافیک موتورهای جستجو و ثبت نام کاربران شد.
در TheeDigital، شعار ما “تبدیل، تبدیل، تبدیل” است. ما به دقت زمان بارگذاری وب سایت را کنترل می کنیم تا از تجربه کاربری یکپارچه اطمینان حاصل کنیم.

3. مکان نماهای پویا
یک راه خلاقانه برای افزایش تجربه کاربران در وب سایت شما، سفارشی کردن نحوه تعامل آنها با عناصر وب شما، از جمله نشانگر آنها است. این روند طراحی وب 2023 با ظرافت پیش بینی نشده خود کاربران را مجذوب خود کرده است. با تغییر شکل مکان نما یا معرفی انیمیشن های فعال شده با مکان نما، بازدیدکنندگان می توانند از تعامل با رفتارهای مختلف پیمایش یا اقدامات روی کلیک لذت ببرند.
4. تکنیک های هوشمند بارگذاری محتوا
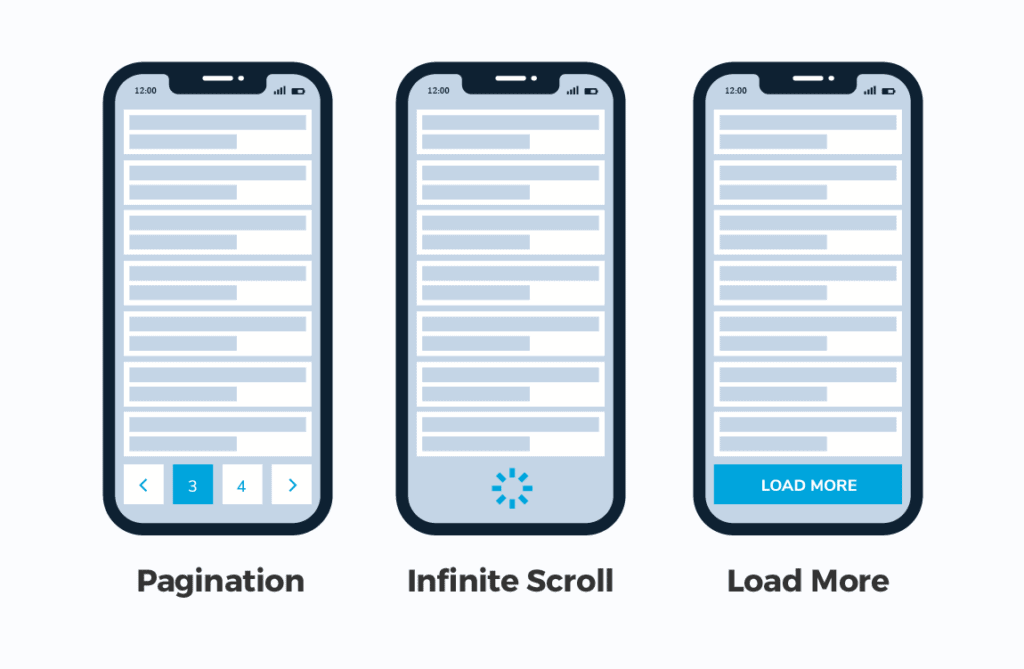
امروزه تعداد زیادی از وبسایتها مملو از عناصر فشرده منابع و ادغامهای خارجی هستند که در نتیجه زمان بارگذاری کندتر میشود. با این حال، روش های مختلفی برای ایجاد وب سایت های هوشمندتر وجود دارد که فقط محتوای ضروری را برای کاربر بارگذاری می کنند. تکنیکهایی مانند بارگذاری تنبل و پیمایش بینهایت برای سالها توسط شبکههای اجتماعی بزرگ استفاده میشوند و به ویژه برای وبسایتهای تک صفحهای طولانی محبوب هستند.
اتخاذ یک یا چند مورد از این رویکردهای تکنولوژیکی میتواند یک مزیت رقابتی ایجاد کند و تجربه کلی کاربر را افزایش دهد، در نتیجه نرخ تبدیل و رتبهبندی جستجو را بهبود بخشد. به عنوان مثال، بارگذاری تنبل تضمین می کند که مرورگرهای وب مانند گوگل کروم، سافاری و فایرفاکس فقط محتوای قابل مشاهده روی صفحه را دانلود می کنند، منابع سرور را حفظ می کند و زمان بارگذاری محتوای دیده نشده را کاهش می دهد.
از آنجایی که بسیاری از کاربران هرگز به انتهای یک صفحه وب نمیرسند، منطقیتر است که محتوا را با اسکرول کردن به پایین و نزدیک شدن به بخشهای پایین صفحه بارگیری کنید.

5. مکان جغرافیایی و محتوای مبتنی بر مرورگر
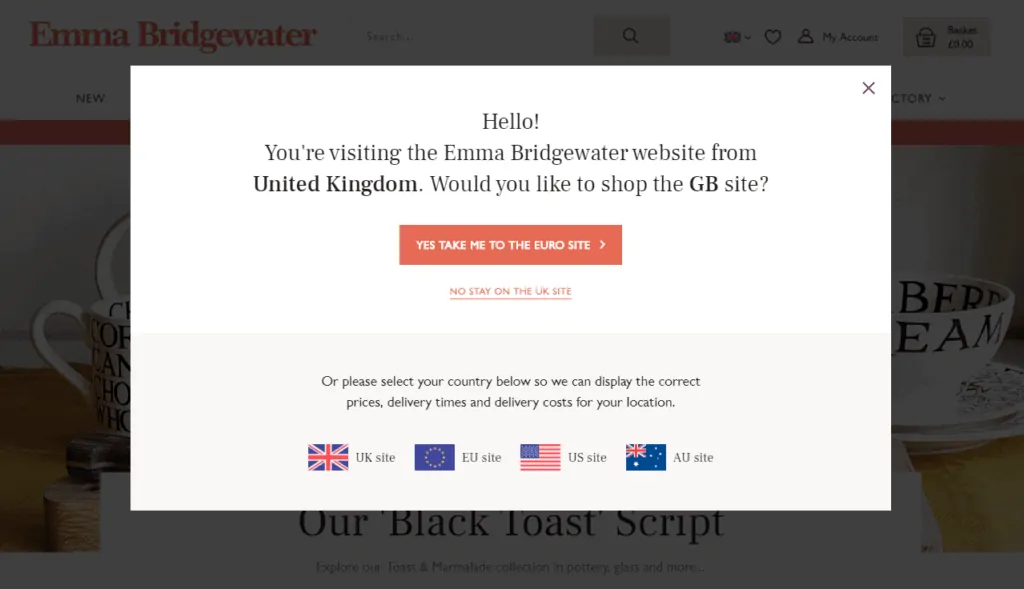
ممکن است متوجه شده باشید که محتوای وبسایتهای خاص وقتی پس از مدت کوتاهی دوباره بازدید میشود یا از دستگاه یا مرورگر دیگری قابل دسترسی است، تغییر میکند. وبسایتهای پیشرفته از تاریخچه مرور و دادههای مکان استفاده میکنند تا محتوای پویا و شخصیشده را به جای اطلاعات عمومی در نظر گرفته شده برای مخاطبان گستردهتر ارائه دهند.
محتوای سفارشی شده برای بازدیدکنندگان مکرر می تواند منجر به نرخ تبدیل بالاتری شود. این امر در موتورهای جستجو مانند گوگل، که در آن نتایج مبتنی بر مکان برای پرس و جوها نمایش داده می شود، مشهود است. برای مثال، افرادی که در رالی، کارولینای شمالی، رستورانهای اطراف را جستجو میکنند، نتایج متفاوتی نسبت به کاربران سایر مکانها خواهند دید.
یک وب سایت دایرکتوری کارآمد می تواند ترجیحات کاربر را نیز در نظر بگیرد، مانند اولویت بندی رستوران های ایتالیایی در نتایج جستجو برای کاربرانی که قبلاً آنها را بررسی یا ذخیره کرده اند. محتوای شخصیشده بهویژه برای وبسایتهای تجارت الکترونیک بسیار مهم است، جایی که نمایش محصولات اخیراً مشاهده، ذخیرهشده یا پسندیدهشده و برجسته کردن موارد رهاشده سبد خرید میتواند منجر به افزایش تبدیل شود.
از آنجایی که کاربران به طور فزاینده ای انتظار محتوای شخصی سازی شده وب سایت را دارند، عامل مهم تری در دستیابی به حضور آنلاین موفق خواهد بود.

6. سیستم شبکه
در سال 2023، انتظار میرود طراحان وبسایتهای معاصر سبکهای نامتقارن را ترجیح دهند و CSS Grid Layout به عنوان ابزاری قدرتمند برای آوردن قابلیتهای طرحبندی چاپ به وب محبوبیت پیدا میکند. این سیستم طرحبندی شبکهای دوبعدی برای شیتهای سبک آبشاری، طراحان را قادر میسازد تا طرحبندیهای پیچیده و پاسخگو را ایجاد کنند و در عین حال ظاهری تمیز و سازمانیافته را حفظ کنند.
نمونه هایی از شبکه های در حال استفاده: حرم از مطالعات مواد گوگل
7. فرم های پرورش دهنده پیشرو پیشرو با ابزار CRM شما یکپارچه شده است
فرم های تولید سرنخ آنلاین یکی از مهم ترین عناصر یک وب سایت بازاریابی است. ما می خواهیم در مورد بازدیدکنندگان وب سایت خود اطلاعات زیادی کسب کنیم، اما نمی توانیم در هر زمان خاص سؤالات زیادی بپرسیم. ما فرمهای تماس پیشرو/پویا را در صفحات فرود قرار میدهیم و فیلدهای نمایش را مطابق با سفر سرنخ میدهیم.
در حالت ایدهآل، ما نمیخواهیم تعداد زیادی فیلد را در یک فرم نمایش دهیم، اما همیشه میتوانیم فیلدهای فرم را مطابق با دادههایی که از قبل در مورد سرنخهای خود میدانیم تنظیم کنیم. ممکن است در اولین تبدیل نام، شرکت و آدرس ایمیل را بپرسیم و سپس در فرصت تبدیل بعدی، شماره تلفن، عنوان، اندازه شرکت و فیلدهای درآمد شرکت را بپرسیم.
CRM ما، مانند HubSpot، اطلاعات سرنخ های ما را ذخیره می کند. با ادغام آن با وب سایت ما. وقتی CRM به وبسایتهای ما باز میگردد و فیلدهای فرم را در صفحات فرود که ما درباره مخاطب نمیدانیم نمایش میدهد، میتواند پیشتاز را تشخیص دهد.
8. رباتهای چت بیشتر شبیه «چتباد» هستند
چت بات ها یکی دیگر از ویژگی هایی هستند که برای چند سال محبوب بوده و در سال 2023 همچنان مرتبط خواهند بود. با پیشرفت بیشتر هوش مصنوعی و یادگیری ماشینی، انتظار داریم شاهد تبدیل شدن چت بات ها به یک هنجار برای درخواست های ساده خدمات مشتری و “خرید شخصی” باشیم. ”
برای مثال، اگر مشتری از وبسایت شما بازدید میکند، به دنبال پشتیبانی تلفنی میگردد و ربات چت میداند که یک ارتقا تلفن رایگان در دسترس دارد. ربات چت می تواند آنها را از ارتقا مطلع کند. این می تواند منجر به یک تجربه مثبت برای مشتری شود و در هزینه های پشتیبانی مشتری مرتبط با صحبت با یک شخص زنده، کسب و کار را صرفه جویی کند.

9. رابط صوتی فعال
نحوه دسترسی ما به اطلاعات در حال تغییر است – به جای تایپ کردن در Google، اکنون یک سؤال میپرسیم یا درخواست میکنیم. این بدان معناست که طراحی وب برای هماهنگی با رواج چت رباتهای صوتی و دستیاران مجازی تنظیم میشود. در حالی که رابط صوتی فعال برای اکثر وب سایت ها معمول نیست، این روند در حال ظهور در آینده قابل پیش بینی به جایی نمی رسد.
میتوان انتظار داشت که وبسایتهای بیشتری را ببینیم که جستجوی صوتی را به عنوان گزینهای برای جستجوی متن سنتی یکپارچه میکنند.

10. دسترسی و در دسترس بودن
فراگیری و دسترسی فراتر از یک روند است، اما نیاز روزافزونی به طراحی وب وجود دارد تا نیازهای افراد دارای معلولیت را در نظر بگیرد. داشتن سایتی که هر بازدیدکننده بتواند با آن حرکت کند و با آن تعامل داشته باشد، چیزی بیش از بخشی از خدمات خوب به مشتریان و ارائه یک تجربه عالی است. این می تواند تبدیل را افزایش دهد، سئوی شما را تقویت کند و به شما کمک کند مخاطبان بیشتری را جذب کنید.
عناصری که دسترسی را بهبود می بخشد عبارتند از:
- ایجاد کنتراست رنگ قوی بین متن و پس زمینه.
- افزودن نشانگرهای فوکوس، مانند طرح کلی مستطیلی که هنگام استفاده از پیمایش صفحه کلید در اطراف پیوندها نشان داده می شود.
- استفاده از برچسبها و دستورالعملها با فیلدهای فرم به جای متن مکاندار با زمینه کم.
- استفاده از تگ های alt کاربردی برای تصاویر (که سئو را نیز افزایش می دهد!)

11. تعامل
افزودن بخشهای تعاملی به وبسایت شما راهی عالی برای ایجاد ارزش برای بازدیدکنندگان، ترغیب آنها به تعامل با وبسایت شما و کسب اطلاعات بیشتر در مورد آنها است.
فرض کنید یک مشاور املاک هستید و یک ماشین حساب وام مسکن به وب سایت خود اضافه کرده اید. شما ارزشی را به بازدیدکنندگان خود ارائه می دهید در حالی که بر اساس داده هایی که در ماشین حساب شما وارد می شود، در مورد آنها اطلاعات بیشتری کسب می کنید.
نمونه هایی از بازاریابی تعاملی عبارتند از:
- ارزیابی هایی مانند آزمون
- نظرسنجی و نظرسنجی
- ماشین حساب ها
- مسابقات
12. واقعیت مجازی
تجارب VR در وب سایت ها در سال های آینده افزایش خواهد یافت. به سایتهایی مانند Airbnb فکر کنید که به شما امکان میدهند قبل از رزرو یک مکان اجارهای را بگردید. یا سایت مبلمان IKEA توانایی نمایش مبل راحتی در اتاق شما را دارد.
VR میتواند ابزار قدرتمندی برای وبسایت باشد تا محتوای مفید و معنادار را به بازدیدکنندگان ارائه دهد، به گونهای که به آنها در تصمیمگیری خرید کمک کند.

13. تعاملات خرد
در یک وب سایت، ریز تعامل ها انیمیشن های کوچکی هستند که بازخورد ظریفی را به کاربران ارائه می دهند. یکی از متداولترین تعاملات میکرو، دیدن رنگ تغییر رنگ پیوند زمانی است که کاربر روی آن قرار میگیرد. با تمرکز بر تعاملات خرد، ممکن است همان تجربه بیشتر مورد توجه قرار گیرد تا برجسته شود. تصور کنید یک گرادیان به آرامی رنگها را در حین اسکرول کردن صفحه به سمت پایین تغییر میدهد، یا پس از کلیک روی یک عنصر، یک صفحه رنگی از ماوس منفجر میشود. اینها نمونه های اصلی از تعاملات ریز بالا هستند که بیشتر آنها را خواهید دید.

14. آرت دکو
پیش بینی می شود که آرت دکو در زیبایی شناسی طراحی وب سایت در سال 2023 محبوب باشد. هنر دکو به شدت بر اشکال متقارن و هندسی متکی است. این سبک اغلب طرح دار، تزئینی و زینتی است. اشکال هندسی به کاهش استرس بصری کمک می کند.
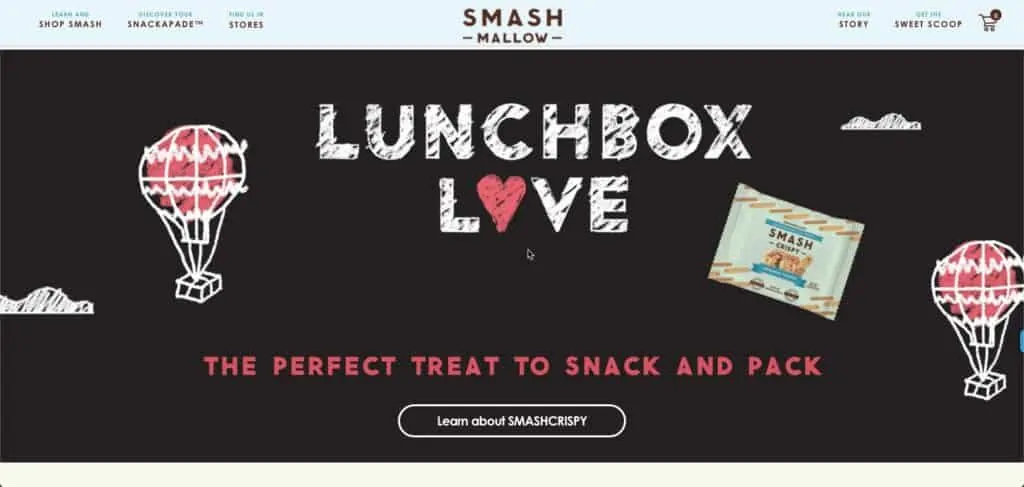
15. میکرو انیمیشن
همانطور که ممکن است از نام آن حدس بزنید، انیمیشن های میکرو انیمیشن های کوچکی هستند. اما در این مورد، کوچک به معنای بی اهمیت نیست. انیمیشن های میکرو برای راهنمایی کاربران از طریق تعامل آنها با وب سایت شما بسیار مفید هستند. آنها همچنین می توانند عنصری از بازیگوشی را به سایت شما اضافه کنند، مانند کاری که اسمشمالو با انیمیشن های میکرو در تصویر قهرمان خود انجام داد:
انیمیشن های میکرو چند سالی است که محبوب بوده اند، اما در سال 2023، استفاده از آنها به صورت ارگانیک خواهد بود. همانطور که طراح UI/تولید ما توضیح داد، ما به این فکر خواهیم کرد که چگونه اشیا به جای اینکه روی یک صفحه صاف روی یک منحنی یا چرخ باشند، حرکت می کنند.
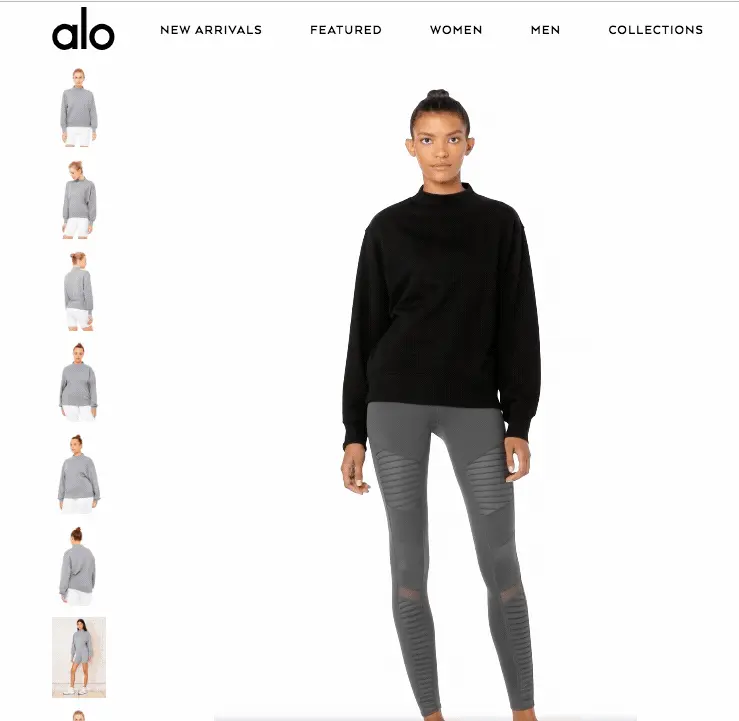
یکی از آخرین گرایشهای طراحی وب سایتهای تجارت الکترونیک ، استفاده از انیمیشنهای میکرو برای بهبود تجربه کاربر و دادن دید پویاتر به خریداران از محصولاتشان است. این فروشگاه لباس یوگا از انیمیشنهای میکرو استفاده میکند تا به خریداران نشان دهد که لباسهایشان چگونه بر روی افراد واقعی میآیند.

آیا می خواهید عملکرد وب سایت خود را بهبود بخشید؟
ما می توانیم یک ارزیابی شخصی وب سایت و مشاوره یک به یک ارائه دهیم.
درخواست ممیزی رایگان وب سایت
16. اشکال ارگانیک
اشکال هندسی یک روند بزرگ طراحی وب سایت در سال 2020 بود، اما در سال 2023، همه چیز در مورد اشکال ارگانیک است. اشکال ارگانیک یا سیال هر چیزی است که شامل خطوط مستقیم نباشد. به اشکالی که در طبیعت اتفاق میافتند، مانند تپهها، لبههای دریاچه یا رودخانه، و اینکه چگونه نامتقارن و پیچ در پیچ هستند، فکر کنید.
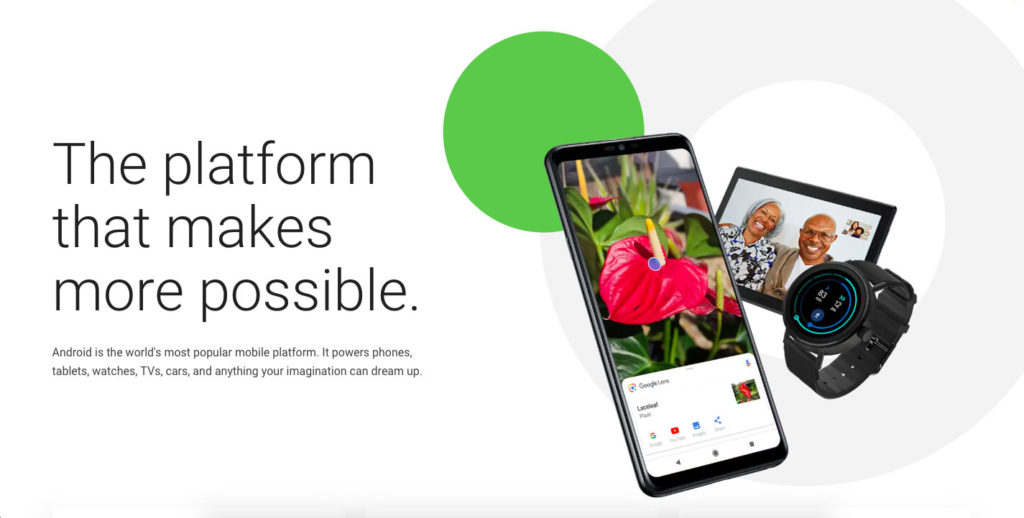
اشکال سیال یک راه عالی برای جدا کردن بخش های یک وب سایت بدون خطوط یا زوایای خشن هستند. همچنین برای استفاده در پسزمینه عالی هستند، مانند نحوه استفاده Android از حلقههای پشت محصولات در صفحه اصلی خود:

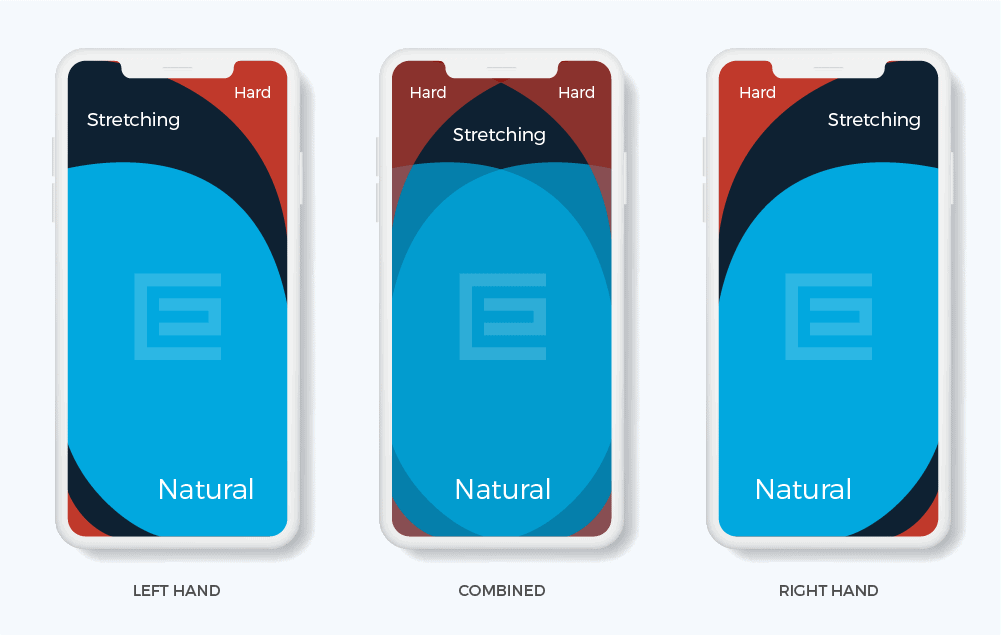
17. ناوبری موبایل دوستدار انگشت شست
طراحی واکنشگرا دیگر کافی نیست. وب سایت شما باید به خوبی کار کند و در همه دستگاه های تلفن همراه کاربر پسند باشد – صرف نظر از اندازه! اما در سال 2023، طراحی وب همچنان بر ایجاد وب سایت هایی متمرکز خواهد بود که با انگشت شست سازگار هستند.
دقیقاً «شست پسند» چیست؟
ما در مورد نحوه استفاده از تلفن هایمان صحبت می کنیم. اگر در حال حاضر در حال خواندن این مطلب در تلفن خود هستید، به نحوه نگه داشتن آن نگاه کنید. انگشتان شما احتمالاً در پشت تلفن شما (یا اطراف دستگیره تلفن) پیچیده شده اند و انگشت شست شما را برای انجام تمام کارها رها می کند. شما احتمالاً اینگونه به نظر می رسید.

ترسناک، ها؟
نه واقعا. این روشی است که اکثر ما از تلفن های هوشمند خود استفاده می کنیم و به همین دلیل است که ناوبری مناسب با انگشت شست ضروری است. قرار دادن نوار ناوبری، منو، و حتی دکمههای تماس در فضایی که انگشت شست شما میتواند به آن برسد (مرکز صفحه)، استفاده از سایت شما را راحتتر میکند و UX شما را ده برابر بهبود میبخشد.
در اینجا یک نمودار عالی است که نواحی مناسب با انگشت شست صفحه نمایش تلفن را نشان می دهد:

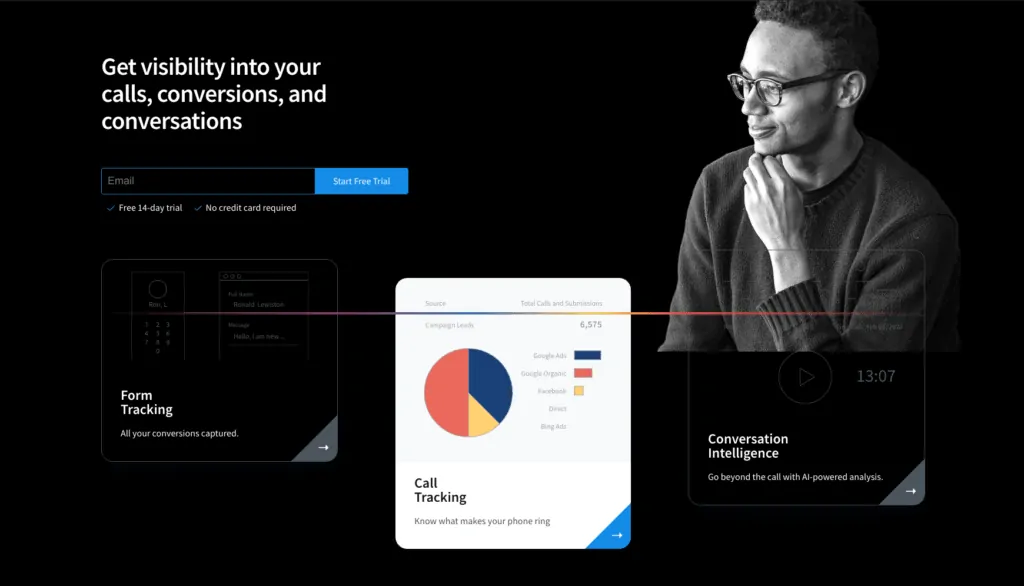
18. ویدیو هوشمند
مدتهاست که ویدیو به عنوان یکی از موارد ضروری برای وبسایتها تبلیغ میشود. مردم ویدیوها را دوست دارند! ویدیو جذاب است! این موثرترین ابزار بازاریابی آنلاین است!
در حالی که ویدیو عالی است، باید در مورد آن فکر کنید. منظور از ویدیوی هوشمند این است: ویدیویی با هدف و معنا. زمان تعبیه یک ویدیوی یوتیوب در سایت خود برای داشتن آن گذشته است. یک ویدیوی خوب فکر شده و با کیفیت بالا بهتر از دوجین ویدیویی است که به طور تصادفی مونتاژ شده اند.
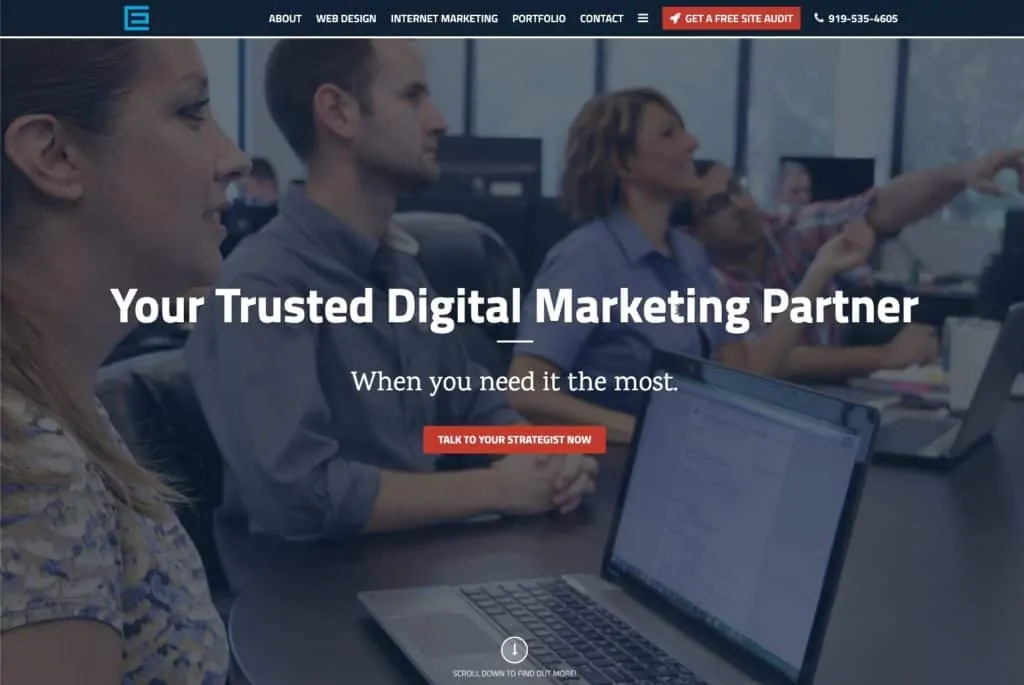
روشی که CEI از ویدئو در تصویر قهرمان خود استفاده میکند، چشمنواز است اما سرزده نیست. همچنین یک نمایش بصری سرگرم کننده از کاری است که آنها انجام می دهند: ارائه چاپگرها و دستگاه های کپی مقرون به صرفه به مشاغل در رالی.
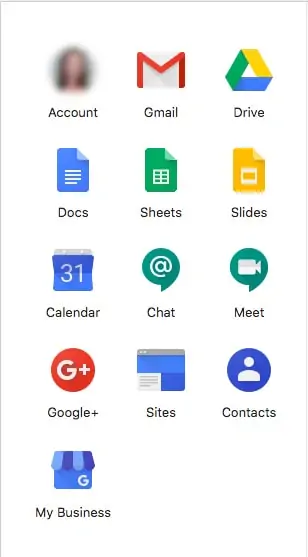
19. طراحی متریال
طراحی متریال یک زبان طراحی است که توسط گوگل در سال 2014 معرفی شد. طراحی وب سنتی به نظر مسطح است. طراحی متریال در مورد استفاده از رنگ و سایه ها برای تقلید از دنیای فیزیکی و بافت های آن است.
نمادهای گوگل برای مجموعه نرم افزاری آن نمونه ای عالی از طراحی متریال است:
سایه های روی پاکت جیمیل و تقویم نمونه های خوبی از طراحی متریال هستند. این بسیار ظریف است اما در سه بعدی جلوه دادن نمادها بسیار موثر است. ما انتظار داریم در سال 2023 طراحی متریال بسیار بیشتری را ببینیم!
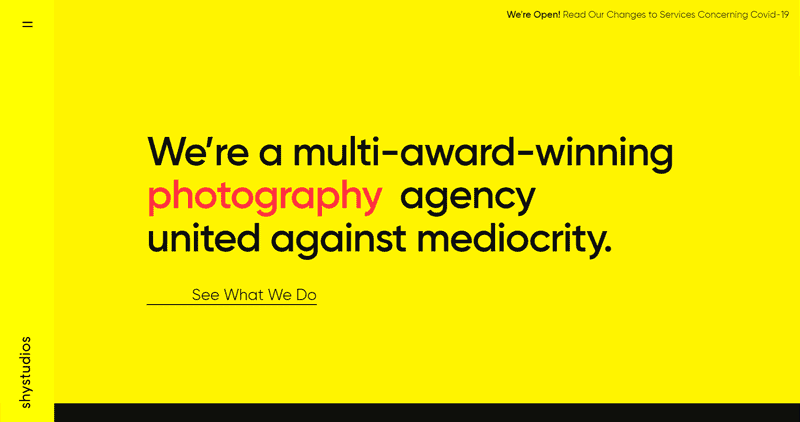
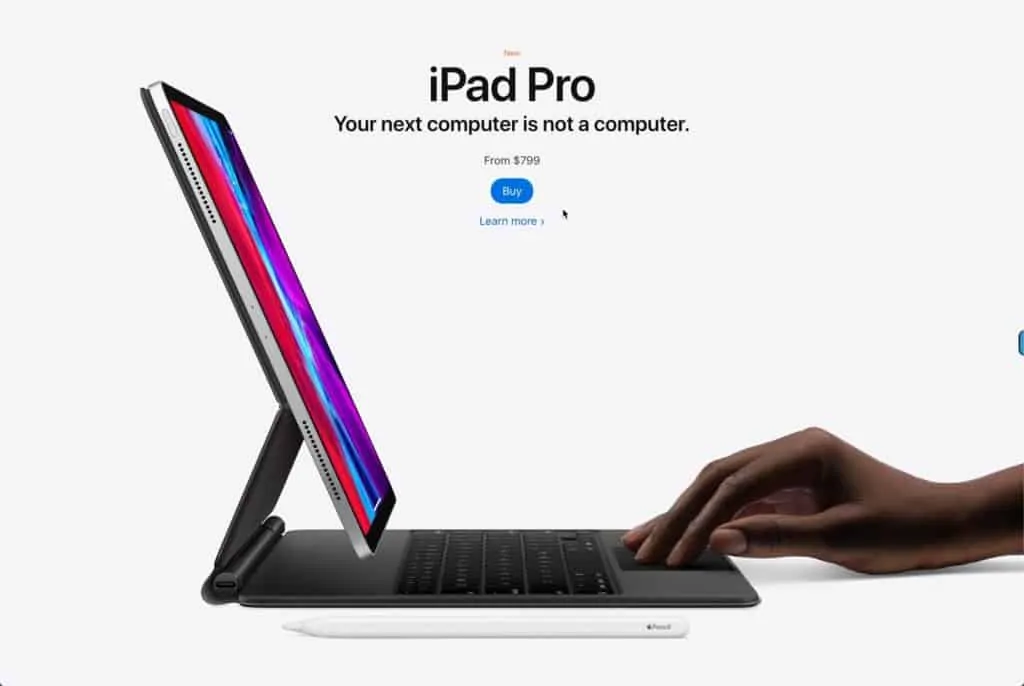
20. تصاویر قهرمان فقط متن
روزنامه ها برای افزایش فروش همیشه جذاب ترین و مهم ترین اطلاعات خود را “بالاتر” قرار می دهند. معادل وبسایت آن در بالای صفحه است و «بخش قهرمان» نامیده میشود. یک روند فعلی برای جلب توجه کاربران اینترنتی که هر روز توسط صفحات وب مختلف بمباران می شوند، حذف تصویر پس زمینه معمولی در بخش قهرمان و جایگزینی آن با تایپوگرافی چشم نواز است. یک فونت برجسته و منحصر به فرد می تواند تنها چیزی باشد که توجه کاربر را به سرعت جلب کند.

21. تصاویر سفارشی
تصاویر استوک تمام شده اند، گرافیک های سفارشی وارد شده اند! تصاویر به زنده کردن تصویر شرکت شما کمک می کنند. انتظار میرود که تصاویر سفارشی راه را پیشروی خود قرار دهند زیرا گرافیکهای استوک کوکیبرش در صندلی عقب قرار میگیرند.

22. سرصفحه تمام صفحه
انتظار می رود هدرهای تمام صفحه در طراحی وب در سال 2023 محبوب باشند. یک رویکرد رایج شامل قرار دادن متن مهم یا دکمه های فراخوان در سمت چپ هدر و استفاده از گرافیک های فریبنده در سمت راست است. این به این دلیل است که بازدیدکنندگان بیشتر توجه خود را در قسمت سمت چپ بالای صفحه شما صرف می کنند.
23. حالت تاریک
طراحی های وب حالت تاریک چند عملکرد مختلف را انجام می دهند. در پایان عملی، آنها به کاهش فشار چشم کمک میکنند، که برای بسیاری نگران کننده است زیرا ما زمان بیشتری را صرف تماشای صفحه نمایش میکنیم. از نظر زیبایی شناختی، حالت تاریک به راحتی ظاهری فوق العاده مدرن برای وب سایت شما ایجاد می کند و در عین حال به شما این امکان را می دهد که سایر عناصر طراحی را فقط با تیره کردن عناصر اطراف آن برجسته کنید.

24. فضای سفید
استفاده از فضای سفید در مورد دادن فضایی برای نفس کشیدن به محتوا است، نه تلاش برای جمع کردن بیشترین اطلاعات ممکن روی صفحه. این تجربه برای بازدیدکنندگان وب سایت شما آرامش بخش تر است، محتوا بهتر برجسته می شود و خوانایی بهبود می یابد.
فضای سفید فقط اصطلاحی است برای فاصله ای که ما بین عناصر می دهیم. لازم نیست که سفید باشد، تا زمانی که منطقه خالی است. به همین دلیل است که به آن «فضای منفی» نیز میگویند.

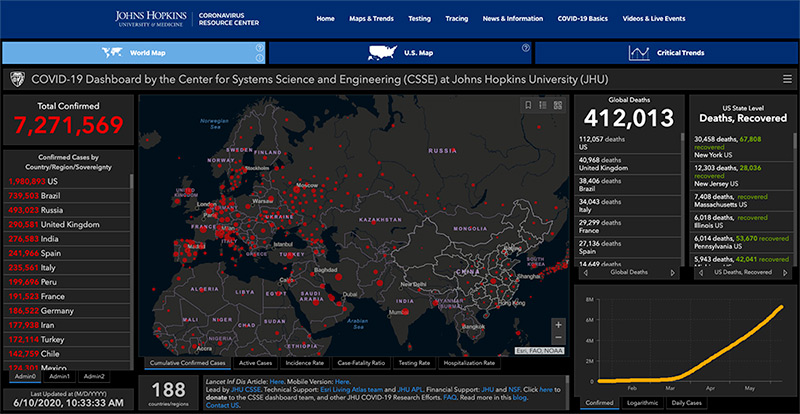
25. تجسم داده ها
انتقال داده ها به روشی جذاب یک مبارزه است. اما مبارزه ارزشش را دارد زیرا استفاده از تجسم داده ها از این واقعیت بهره می برد که انسان ها موجودات بصری هستند و همچنان پیامی را که باید به آن منتقل کنید، منتقل می کند. تجسم داده ها تصاویری از داده های شما ایجاد می کند که خواننده شما را درگیر می کند و آنها را وادار می کند که بیشتر در مورد برند شما بدانند. اینفوگرافیک ها و نمودارها از محبوب ترین راه ها برای زنده کردن داده ها هستند.

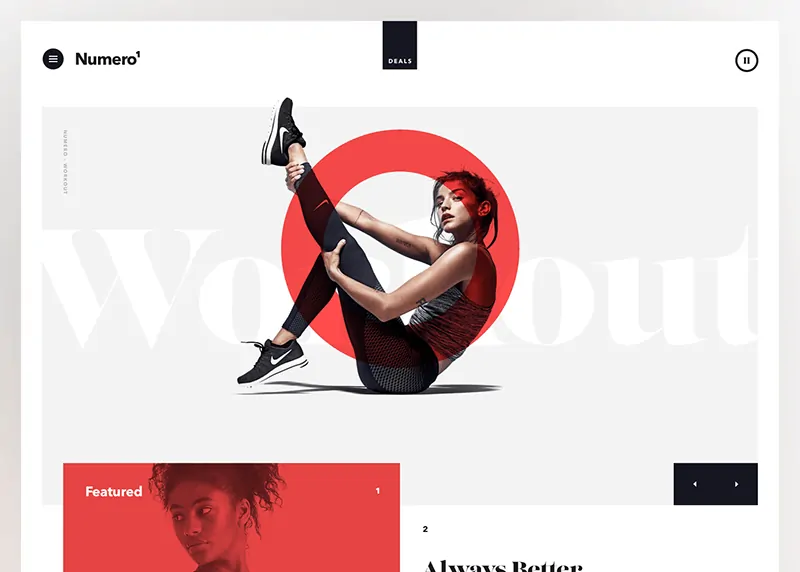
26. قهرمان صفحه اصلی قد کامل
مانند یک بیلبورد غول پیکر، بلند کردن قسمت قهرمان صفحه اصلی شما می تواند توجه کاربران را متمرکز کند و به عنوان پیامی بدون حواس پرتی عمل کند.
به بخش های قهرمان تمام صفحه به عنوان فرصتی برای داستان سرایی عالی فکر کنید. فقط به خاطر داشته باشید که تصاویر بر اساس ابعاد مرورگر برش متفاوتی خواهند داشت. شما باید از تصویری استفاده کنید که مطابق با طرح باشد.

27. ترکیب عکس ها با عناصر گرافیکی
ممکن است متوجه همپوشانی گرافیک روی تصاویر در فید رسانه های اجتماعی خود شده باشید. این تکنیک اختلاط سطحی از خلاقیت و سرگرمی را برای یک تصویر معمولی به ارمغان می آورد.
این روند با وب سایت ها نیز رو به افزایش است. ترکیب عکاسی با گرافیک می تواند برند شرکت شما را تقویت کند و بازدیدکنندگان وب سایت را با محتوای شما درگیر کند.

28. گرادیان
گرادیان یک روند طولانی مدت است که از پوشش های رنگی ظریف به پس زمینه های چشم نواز تبدیل شده است.
از گرادیان ها می توان برای افزودن عمق استفاده کرد، به عنوان یک پس زمینه قابل توجه یا به صورت ظریف برای افزودن بافت به تصویر استفاده کرد. ما به طور فزاینده ای شاهد استفاده از آن در تایپوگرافی بزرگتر و جسورتر هستیم.
این روند قدرت ماندگاری دارد. ما از دیدن تکامل مداوم استفاده از آن در وب سایت ها هیجان زده هستیم.

29. محتوای سه بعدی تعاملی و ثابت
به لطف فناوری وب در حال رشد و طراحان وب که می خواهند از صفحات وب معمولی متمایز شوند، عناصر سه بعدی که کاربران می توانند با آنها تعامل داشته باشند به طور فزاینده ای مورد استفاده قرار گرفته اند.
نتایج می تواند نفس گیر باشد – مانند استفاده از محتوای سه بعدی تعاملی در وب سایت Campo Alle Comete.

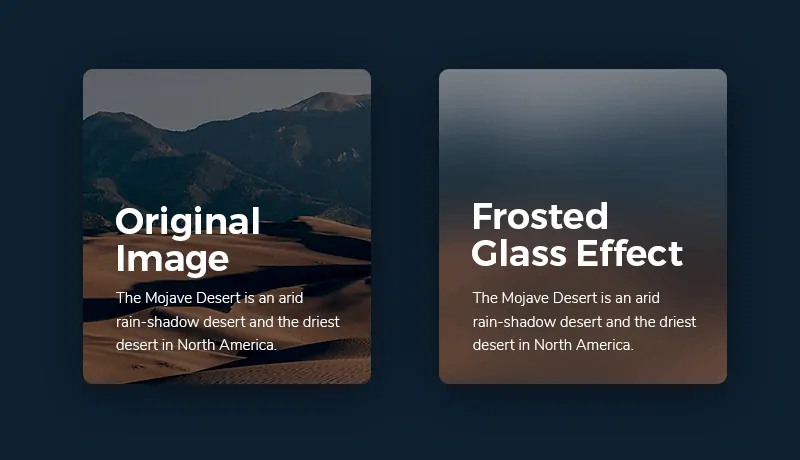
30. جلوه های شیشه ای مات
پیشرفت های اخیر در فناوری وب، اجرای آسان جلوه شیشه مات را در وب سایت ها امکان پذیر کرده است. ظاهر تار عناصر در پشت روکش شیشه مات به افزودن رنگ به یک ناحیه کمک می کند و همچنین به متن یا اشیاء اجازه می دهد روی تصویر ظاهر شوند و خوانا باقی بمانند.
این افکت به یک گزینه محبوب در کمربند ابزار طراحان تبدیل شده است و به طور فزاینده ای به عنوان پس زمینه به جای گرادیان ها استفاده می شود.

آخرین روندها و استانداردهای طراحی وب برای سال 2023 در سه کلمه: سریع، تمیز و چشم نواز
وقتی به روند طراحی وب برای سال 2023 فکر می کنید، به تصاویر سفارشی، مکان نماهای متحرک و ترکیب عکس ها با عناصر گرافیکی فکر کنید. همه اینها و موارد دیگر به تازه نگه داشتن سایت شما در سال 2023 کمک می کند. به روز رسانی طراحی وب سایت شما می تواند تأثیر مثبتی بر برند و درآمد شما داشته باشد.






































































































دیدگاهتان را بنویسید